Let’s start to show the estimated delivery on the product page and your customers will know which date of the delivery they will get based on the delivery settings.
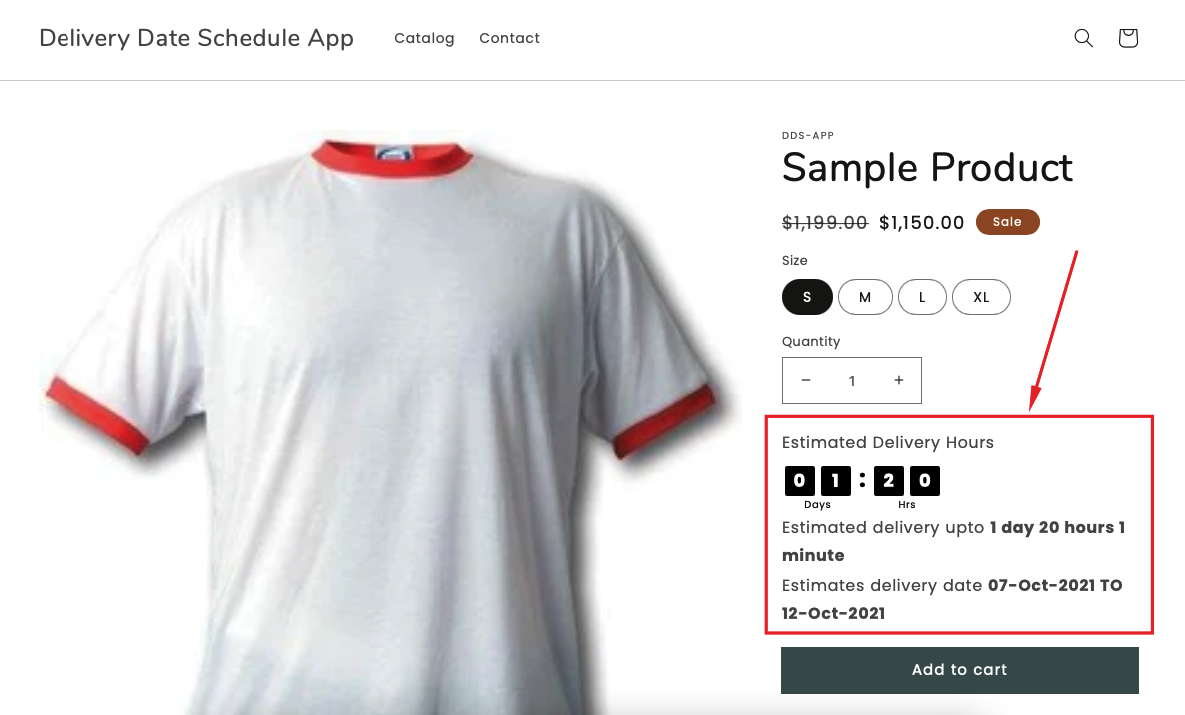
By enabling this option, the estimated delivery date & time will be shown on the product page. Estimated delivery will be as per the first available date and time of the calendar that depends on the app settings.
So whatever date and time are available to select for delivery on the cart page, it’ll show on the product page before go further for order. So the customers will know when they can get their product delivered before adding the product to the cart.
Take a look at the options are available in estimated delivery to configure it. #
- Estimated Date Settings
- Display position
- Message > Variables
- Product review
- Timer appearance
- Display date margin
- Display timer margin
Let’s understand each options in details #
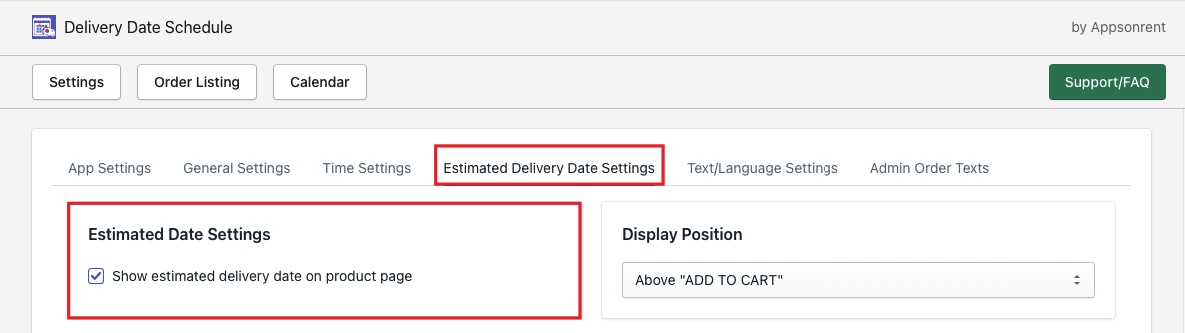
Estimated Date Settings #
This option allows to enable the estimated delivery date on the product page. You can do enable/disable to show the estimated delivery date on the product page.

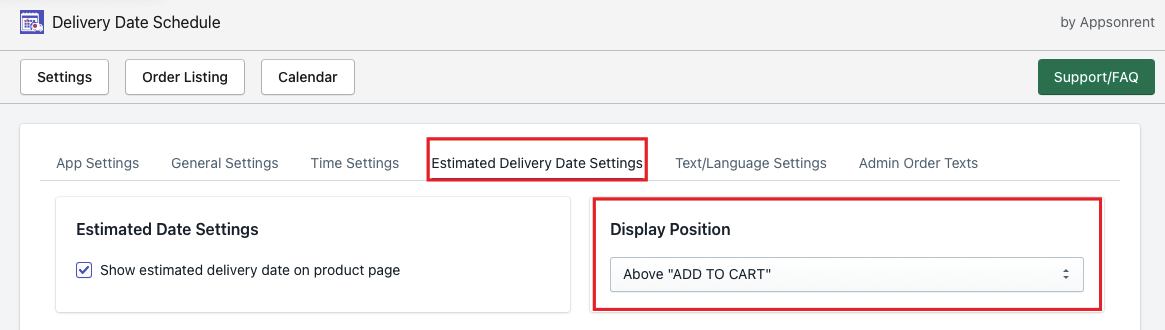
Display position #
Display position allows to show the Estimate Delivery above or below to the add to cart button in the product page.

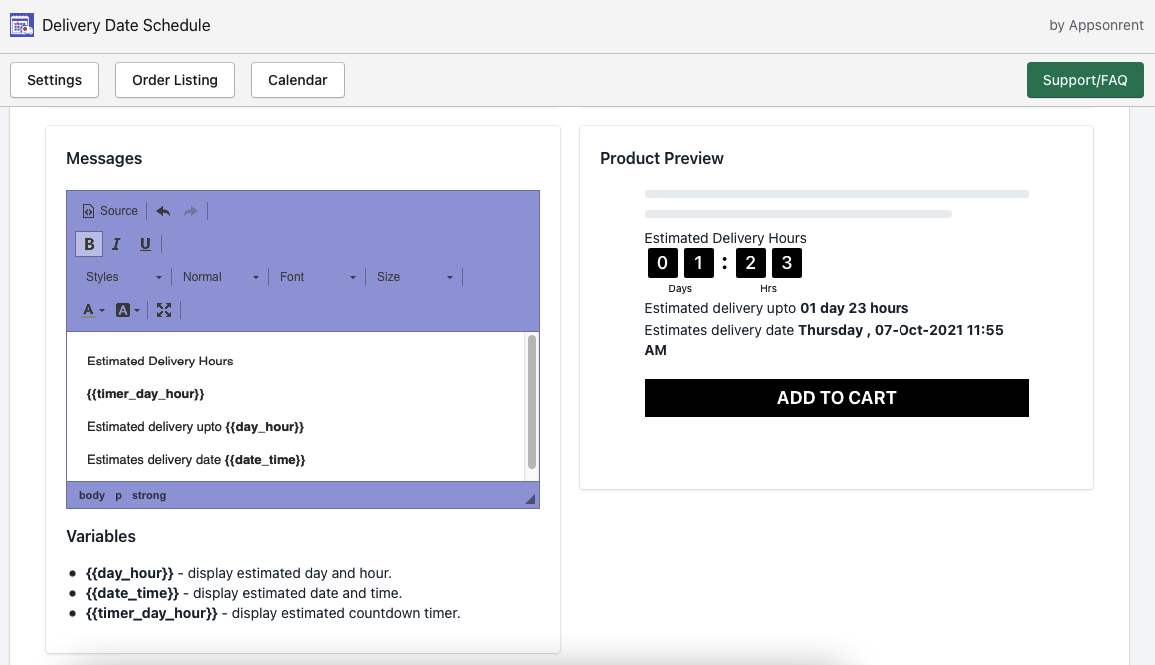
Message > Variables #
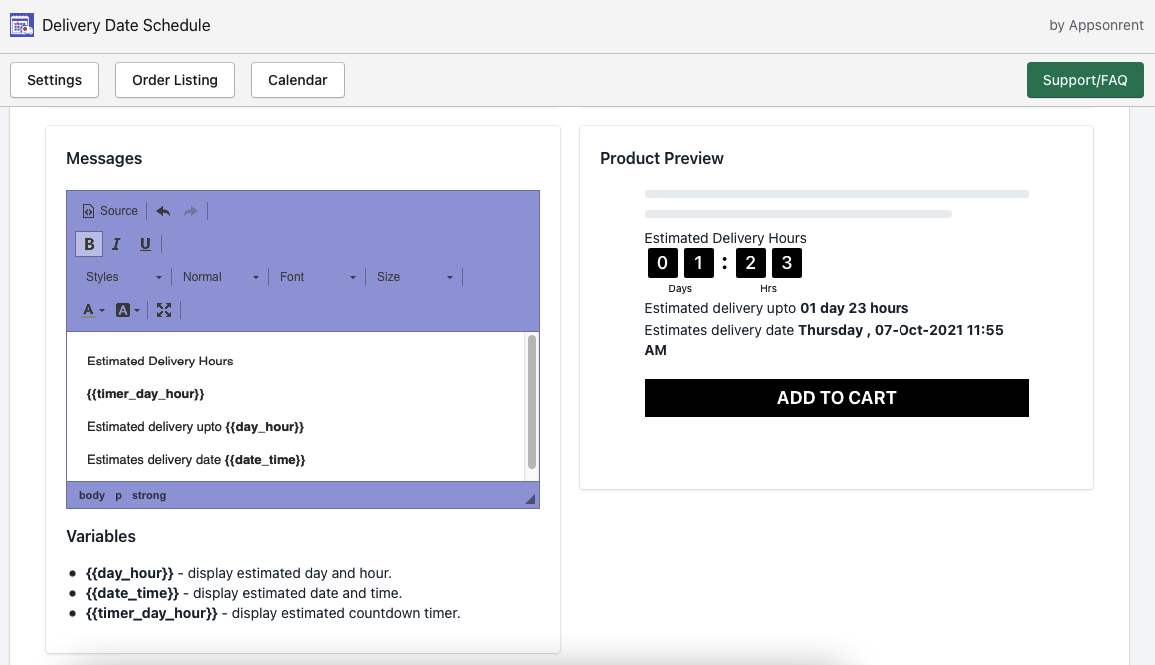
This option allows to do configure the text and time that will be shown on the product page to let your website visitors know the estimated delivery.
Variables #
{{day_hour}} – Display the estimated delivery in day and hour. For example, if in the app settings, the first delivery date is coming after 2 days then it shows estimated delivery in 2 days and hours will be counted as per the first available delivery time.
{{date_time}} – Display the first available delivery date and time from the delivery. For example, as per your delivery settings, the first available delivery is 07 October, 2021 and the time slot is 02PM than the result will be displayed as estimated delivery date Thursday, 07 October, 2021 at 02 PM.
{{timer_day_hour}} – Display the estimated delivery in timer format.
Note: You can add text as per your convenience before or after the variables.
Admin option #

Result #

Product Preview #
Product review will give you the quick output of the configure and show how does it looks at the product page so you don’t have to save the settings every time when you change any settings.

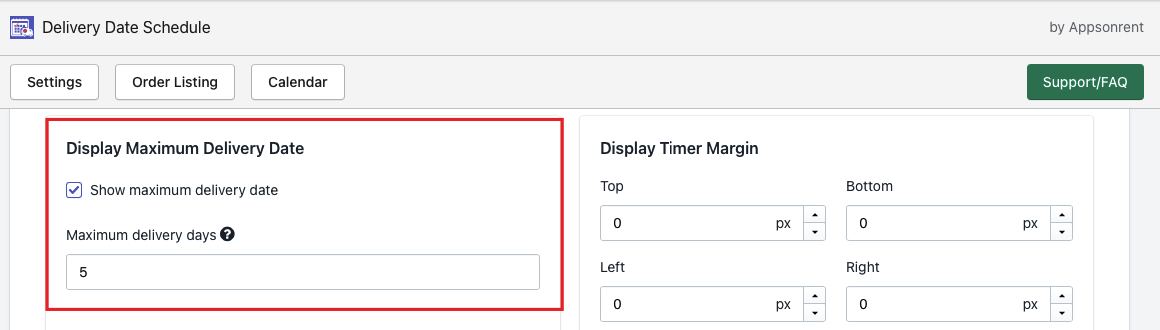
Show maximum delivery date #
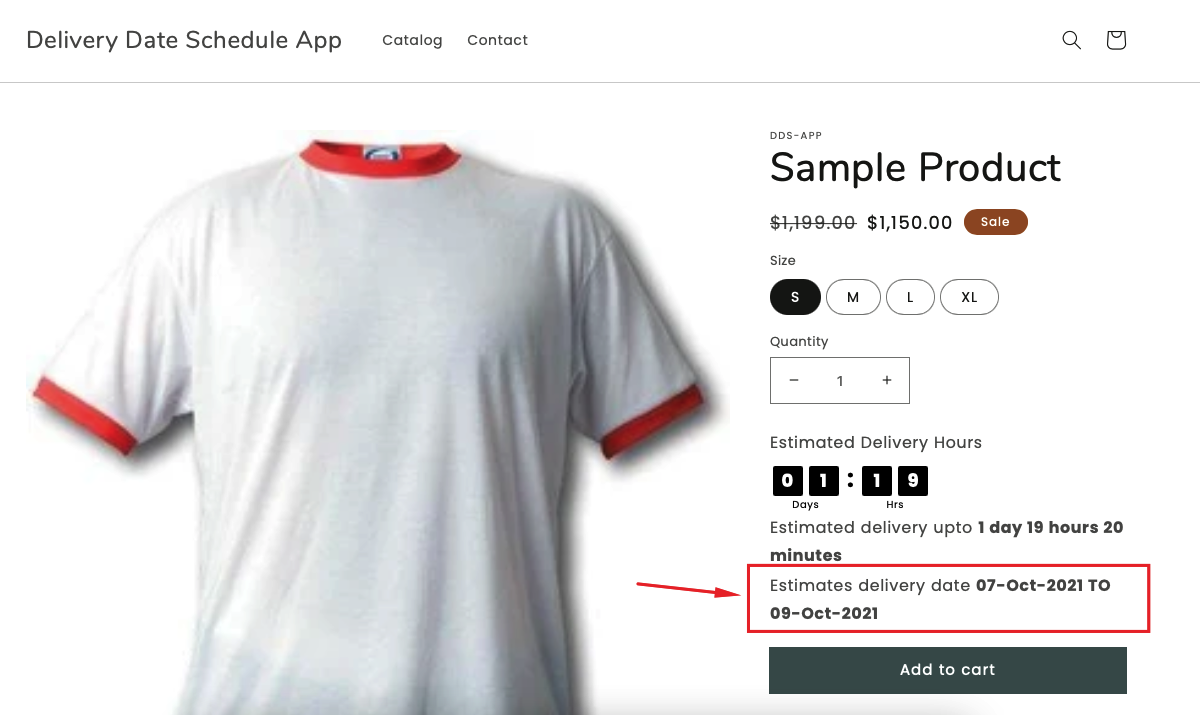
This option allows you to show the estimated delivery in between time period. For Example, if you want to show the estimated delivery in between time period like from date (07-Oct-2021) to end date (09-Oct-2021).
Admin option #

Result #

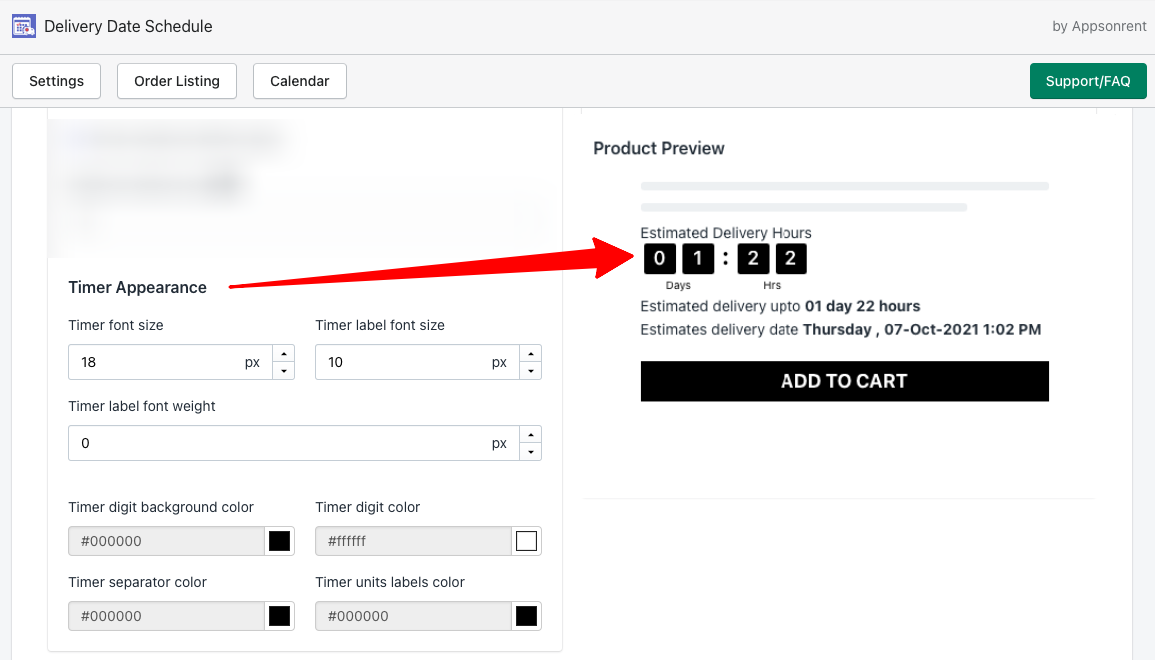
Timer appearance #
Settings related to {{timer_day_hour}} variable option to change the font and color of the timer.

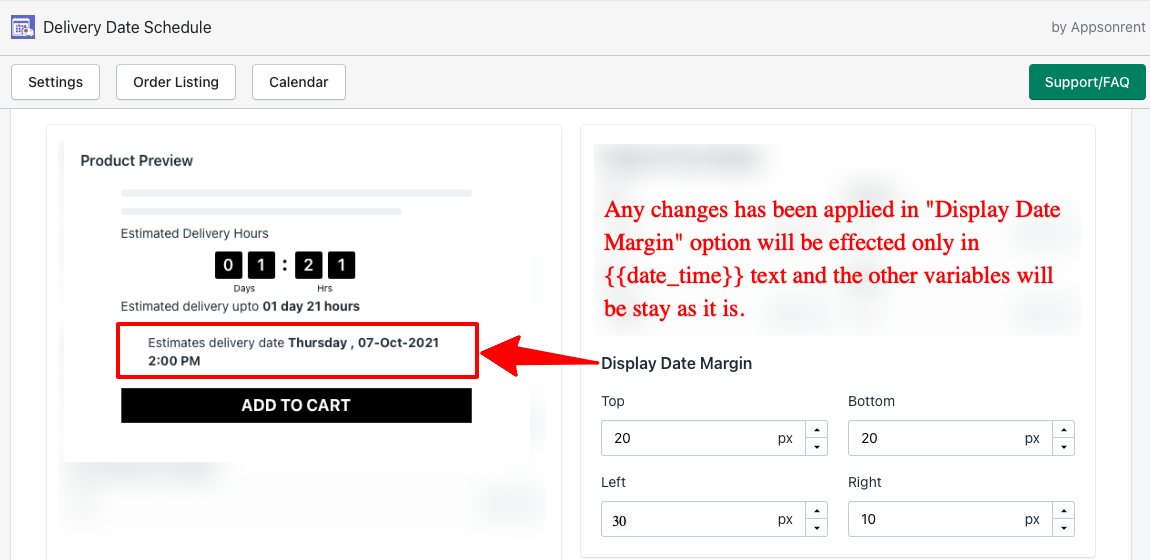
Display date margin #
This option allows to give space (margin) to timer so you can manage the spacing of timer using this option. So any changes will be applied here will effects on {{timer_day_hour}} variable.

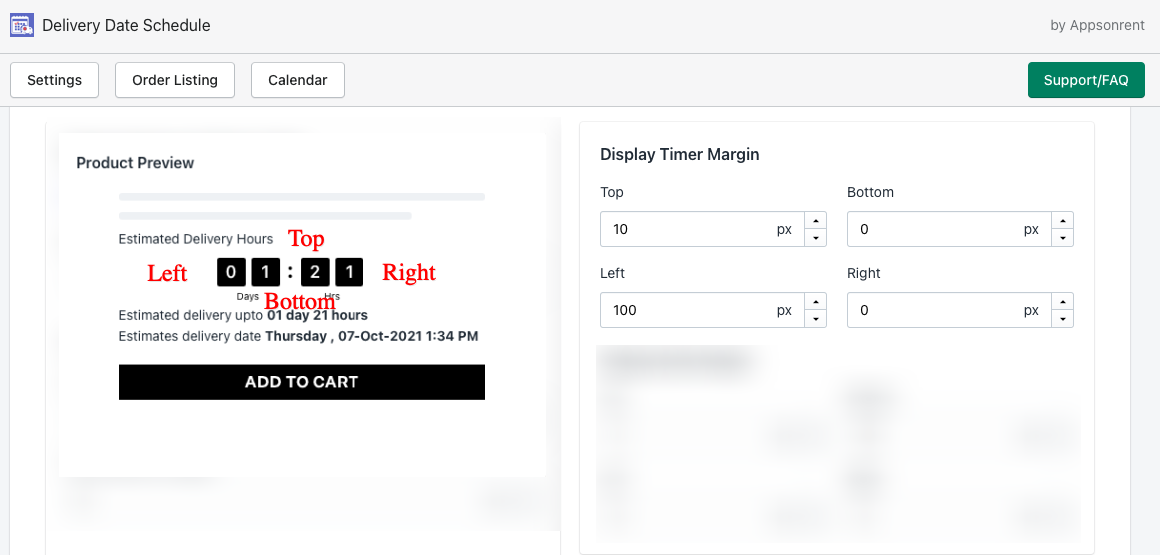
Display timer margin #
This option will allow to set margin to {{date_time}} variable only so if you want to give space in this, the option is for you!